

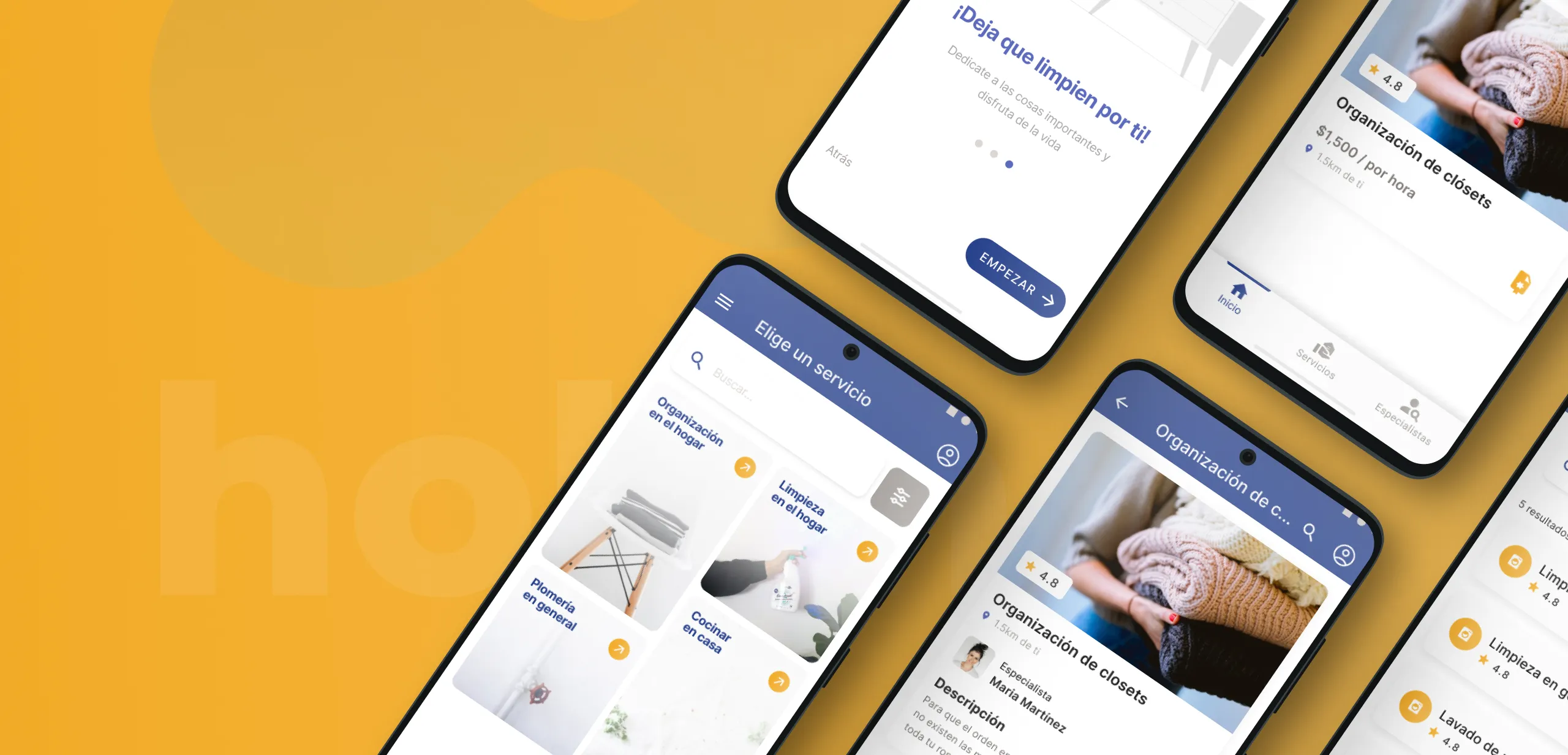
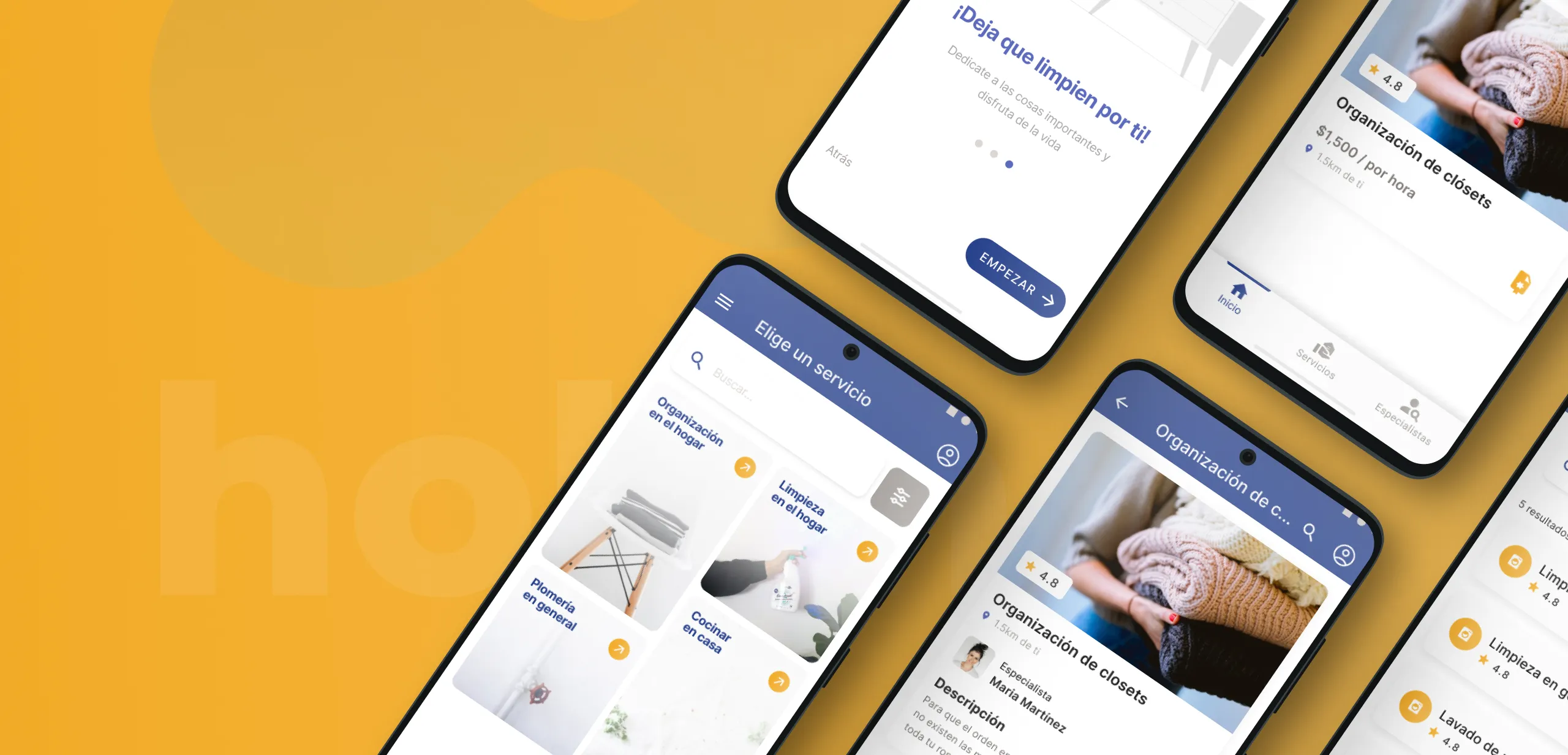
Holim App is an innovative idea designed to simplify everyday life by facilitating the hiring of qualified professionals for various household tasks, such as plumbing repairs, electrical issues, cooking, or cleaning. Instead of relying on recommendations from friends or family, Holim allows users to select and hire specialists directly from the comfort of their mobile phones, choosing the day and time that suit them best, without intermediaries. This app offers a practical and flexible solution to keep the home in perfect condition, freeing up time for users to enjoy their favorite activities. The idea behind Holim is to transform how we manage household chores, making them more accessible and convenient.
Holim App simplifies hiring qualified professionals for household tasks, enabling users to book directly from their mobile phones. It offers a convenient, flexible solution to manage home chores efficiently.
Modern professionals face a significant lack of time to dedicate to household chores due to their work obligations and busy schedules. This situation leads to the neglect of cleaning and home maintenance, which can deteriorate their properties and potentially affect their investments.
In the Dominican Republic, we have identified a high demand for cleaning and home assistance services (5.6% of the informal workforce, according to ONE). However, these services are primarily offered informally, without ensuring fair working conditions that improve the standard of living for the workers.
Busy professionals, Property owners, Informal workers, Elderly or disabled individuals, Single parents.
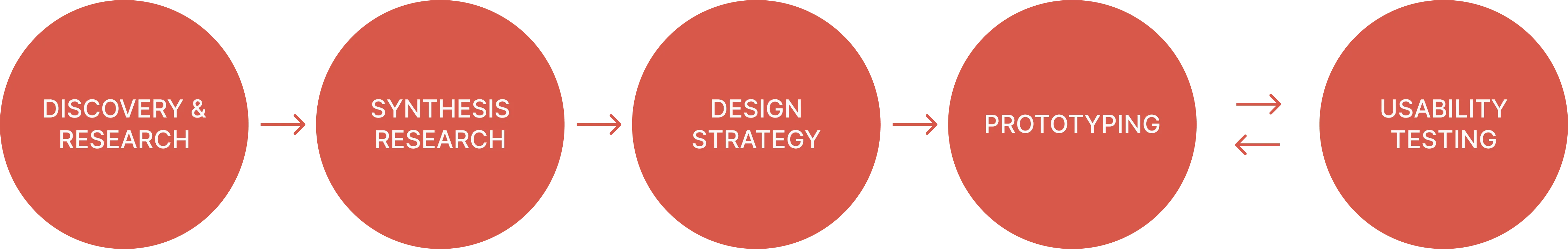
The design process starts with discovery and research, where we identify user needs and analyze competitors. Next, we organize the research data, creating affinity maps, personas, and scenarios. Using these insights, we define a clear design strategy, setting goals and planning key features. Then, we develop low and high-fidelity prototypes, iterating based on feedback. Finally, we conduct usability testing to ensure the solution is effective and user-centered.

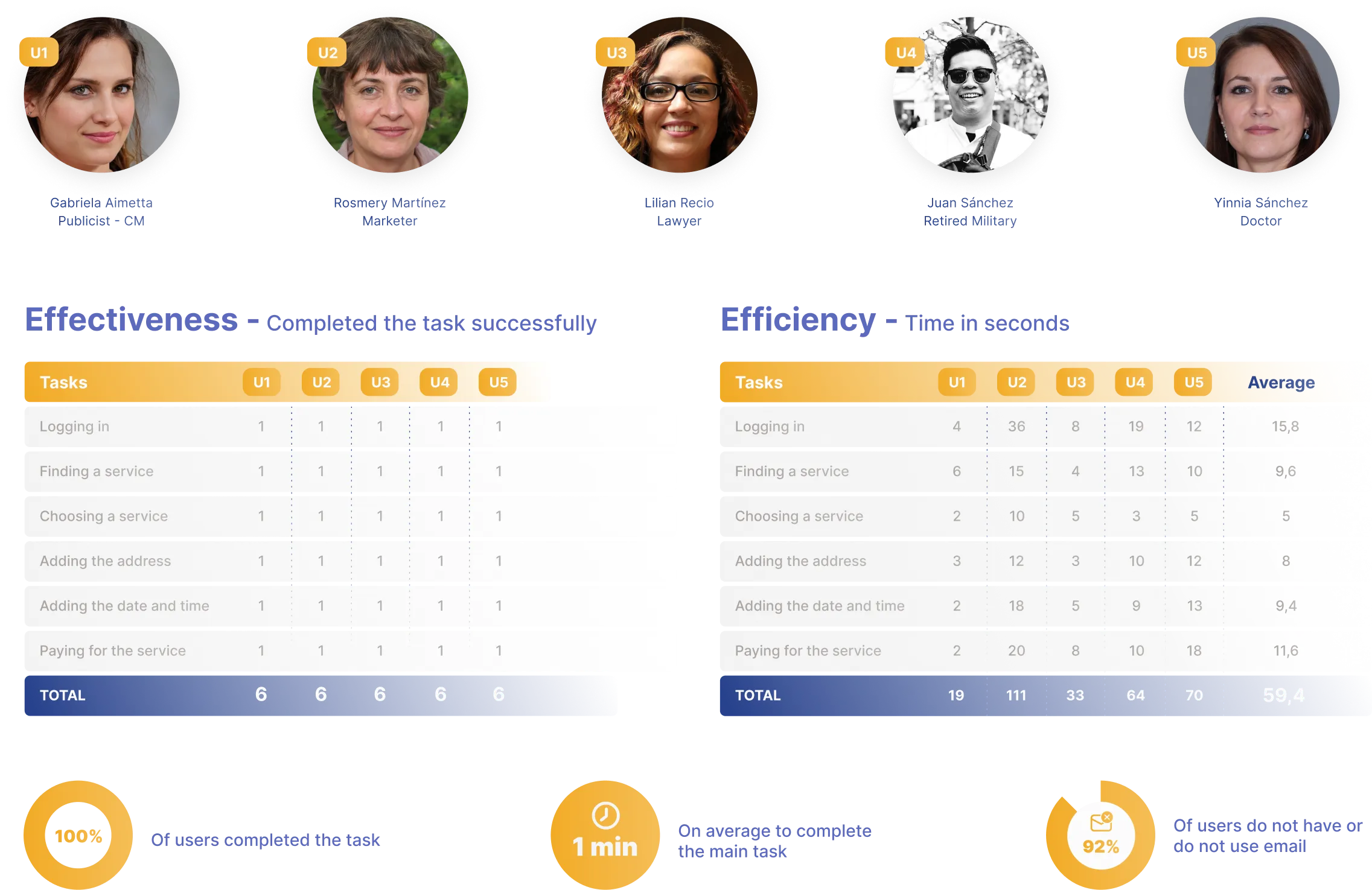
We conducted interviews with 5 users, targeting our potential audience, to gather insights and validate the demand for our service, ensuring Holim App meets the needs of our users effectively.
Understand the needs and challenges of our potential audience, validate the demand for the service, and gather valuable insights to improve and tailor the solution to user expectations.
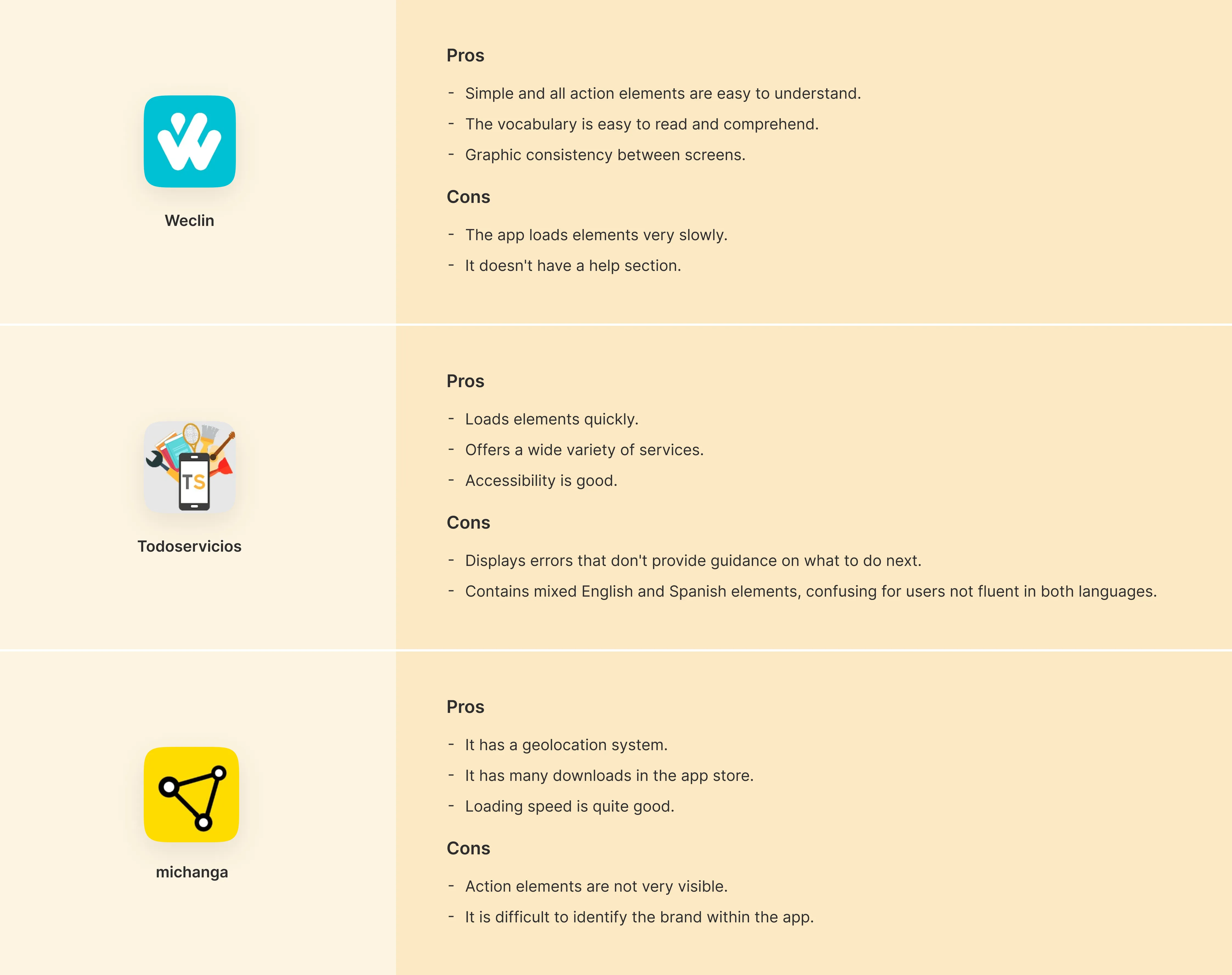
The initial competitive analysis revealed that main competitors were already offering chore services to customers. This showed strong market demand and highlighted the need to differentiate our offering with better features and user experience. Understanding competitor strengths and weaknesses helps us develop a unique value proposition for our target audience.

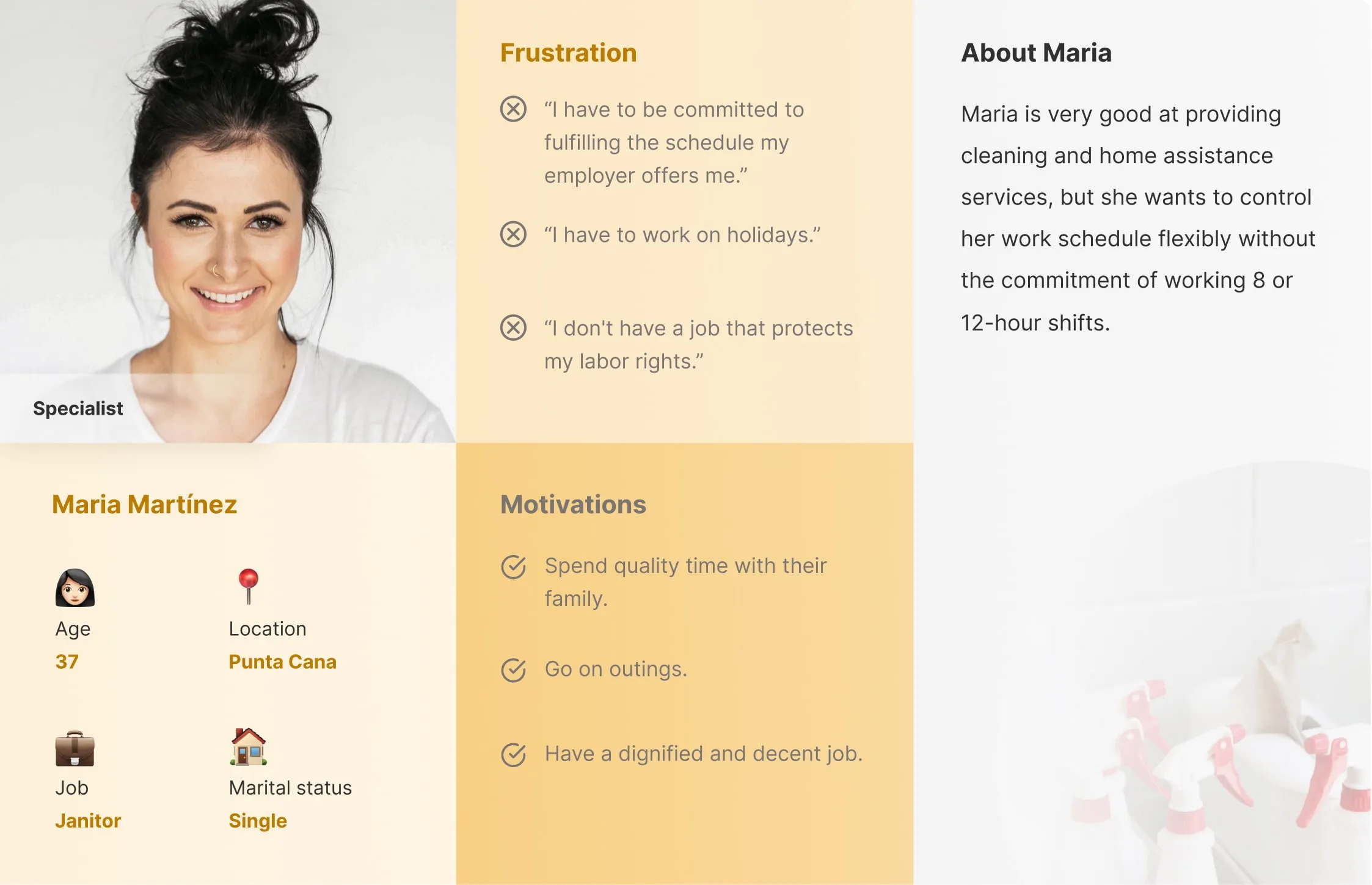
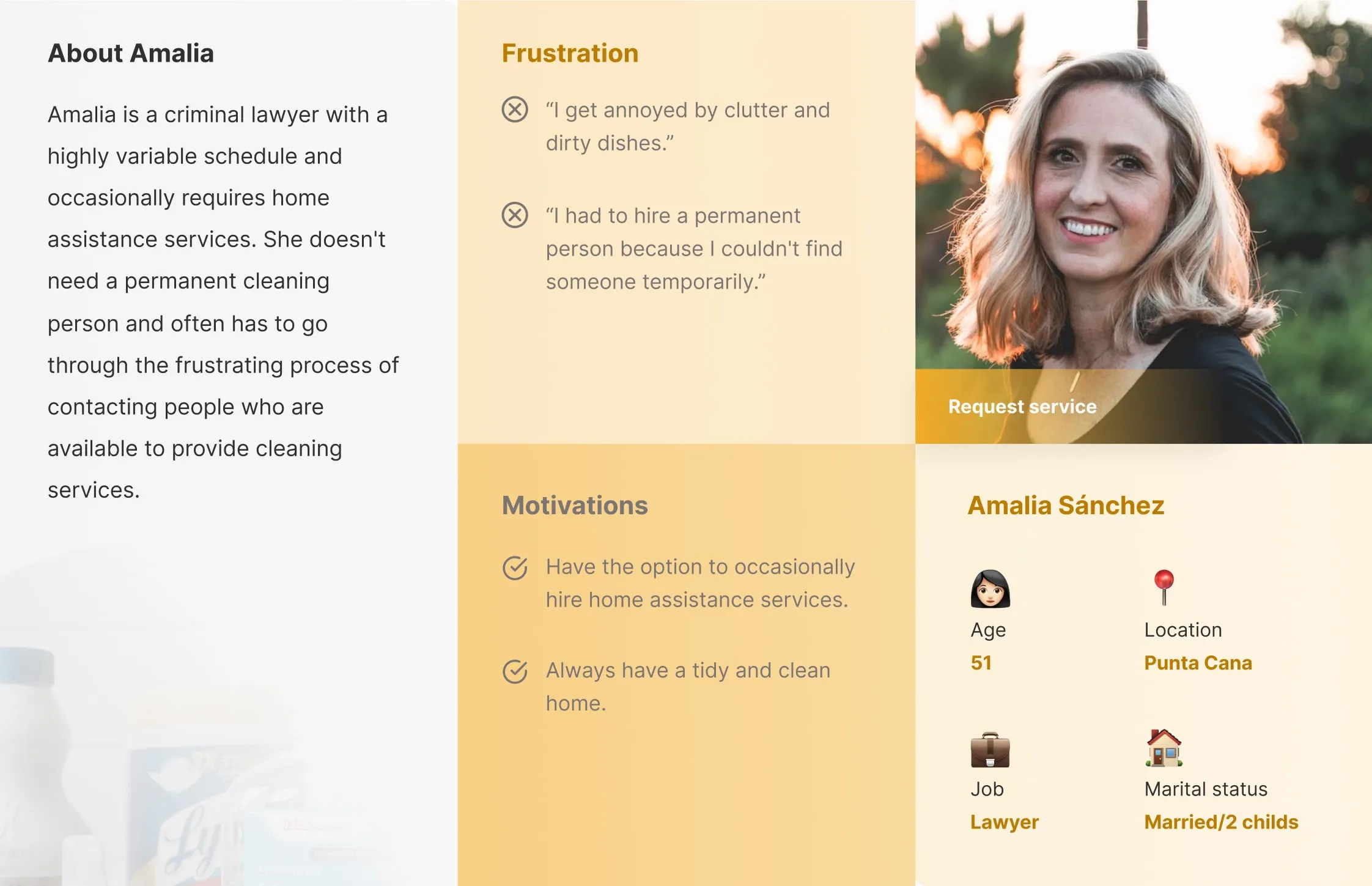
By organizing these user interview notes, we can identify trends and insights such as motivations, common pain points, frustrations, needs, and goals
Develop a clear understanding of our target users


People with limited time to do household chores face challenges. Informal domestic services do not ensure decent working conditions that improve quality of life. Additionally, hiring certified domestic services is tedious and complicated.

Provide an intuitive and user-friendly platform for quickly hiring home services.

Ensure users can find trustworthy and qualified professionals for their household needs.

Offer flexible options for scheduling services according to the user's schedule and preferences.
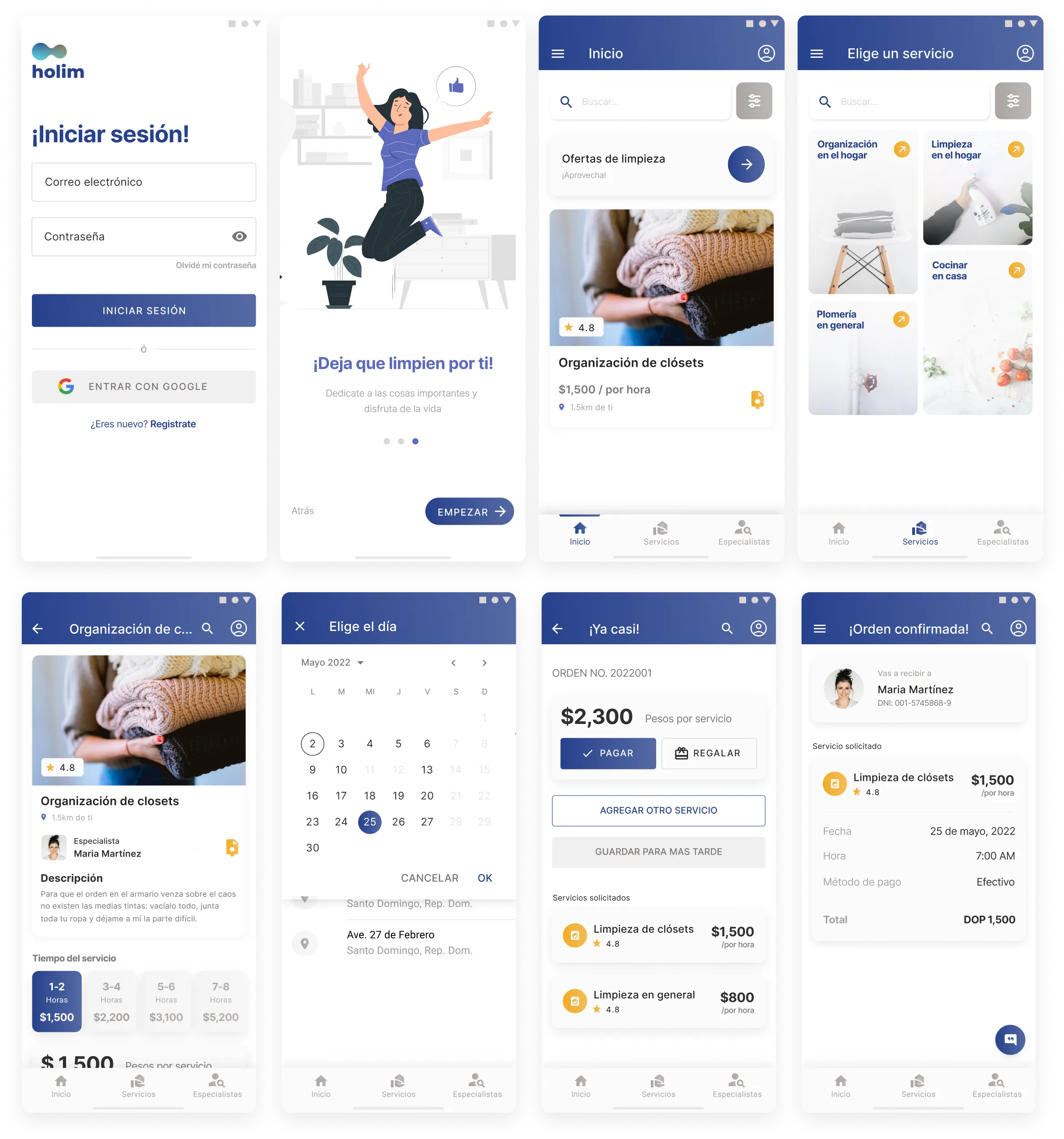
I started by mapping out the basic framework of the app, focusing on key screens like home, services, booking, and profile. Ensure that transitions between screens are smooth and intuitive, always keeping user needs in mind. This initial setup will shape the rest of the design and development process.
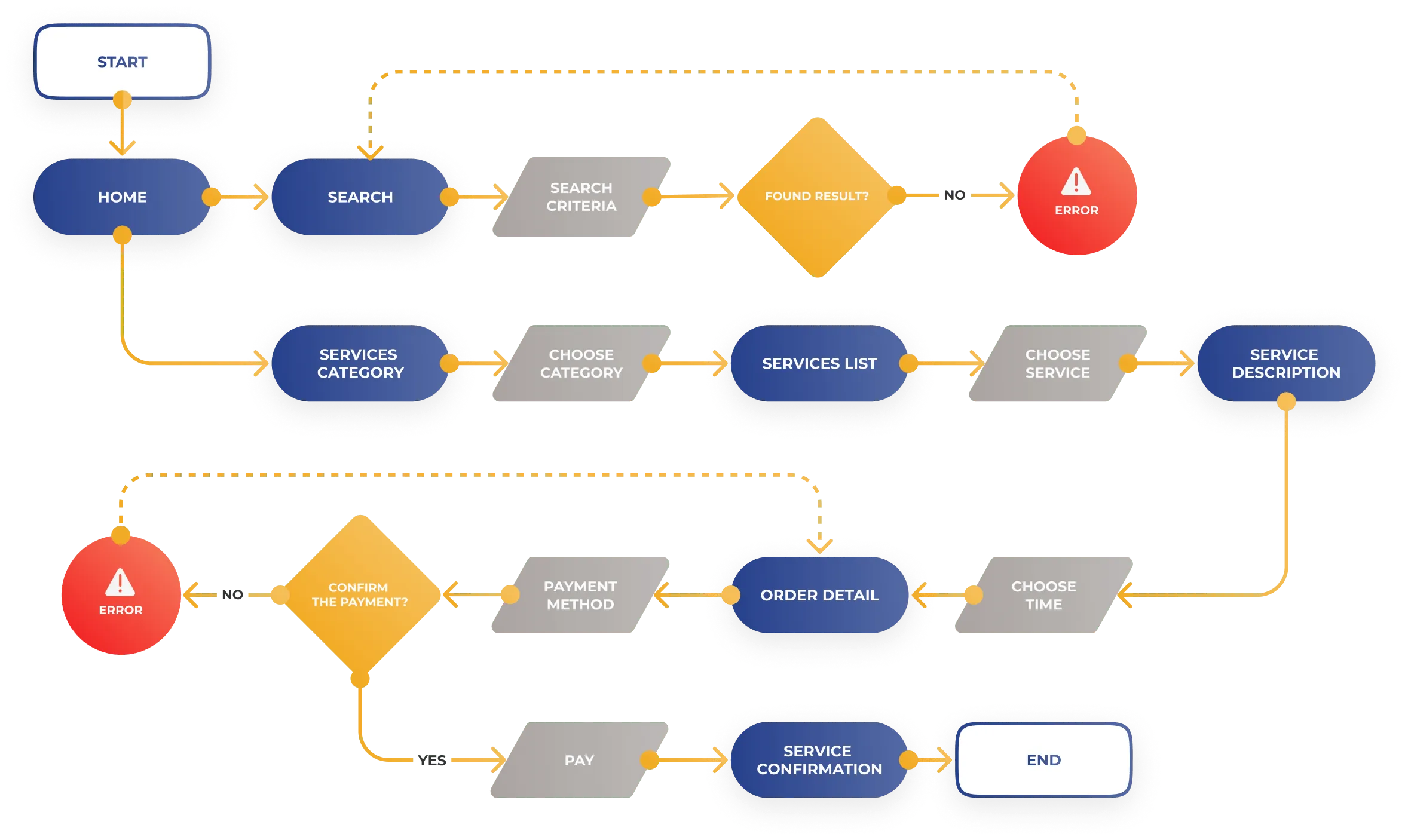
To provide a smooth and efficient user experience, allowing users to easily navigate the app, select and book home services, and complete all necessary interactions intuitively.
Mapping the process with this user flow helps identify each step a user takes, ensuring a smooth and intuitive experience. It highlights potential pain points, areas for improvement, and ensures all user interactions are efficient and user-friendly.

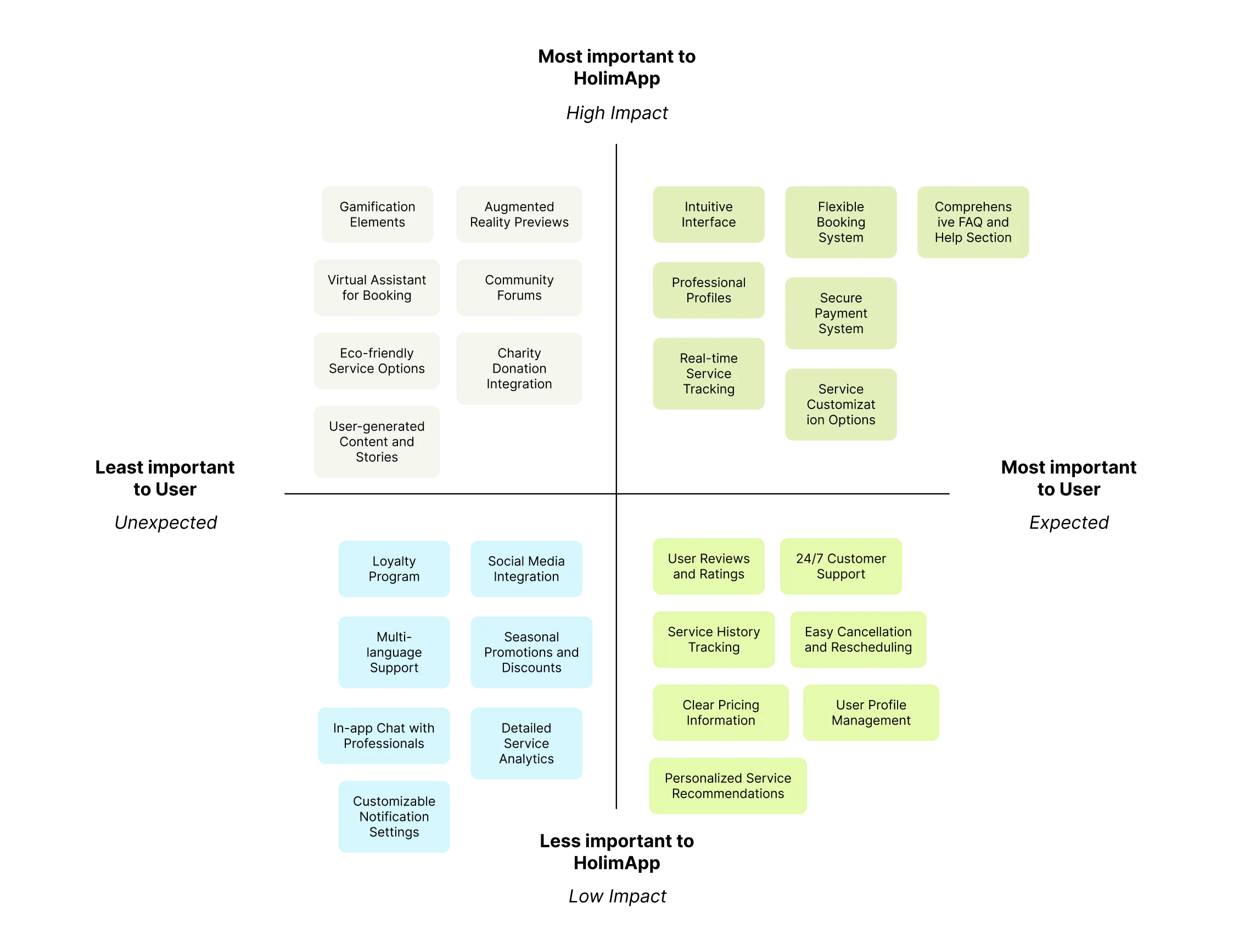
Identify needs by understanding what users require and expect from the app. This involves conducting surveys, interviews, and analyzing user feedback to gather insights. By pinpointing these needs, we can prioritize features and improvements that enhance user satisfaction and ensure the app meets their expectations effectively.
An easy-to-use interface that allows users to navigate and select services effortlessly.
Enable users to schedule services at convenient dates and times.
Display detailed profiles of professionals, including ratings and reviews from other users, to build trust.
Integrate a secure and convenient payment option for users to complete transactions smoothly.

The open card sort is a generative tool used to identify patterns in how participants mentally classify items. It helps generate ideas for organizing content effectively.
The open card sort is a generative tool used to identify patterns in how participants mentally classify items. It helps generate ideas for organizing content effectively.
I asked the participants to group the cards in ways that made sense to them. In the open version, they also had to name each group with a label that best described it. This method is often used to create new information architectures.



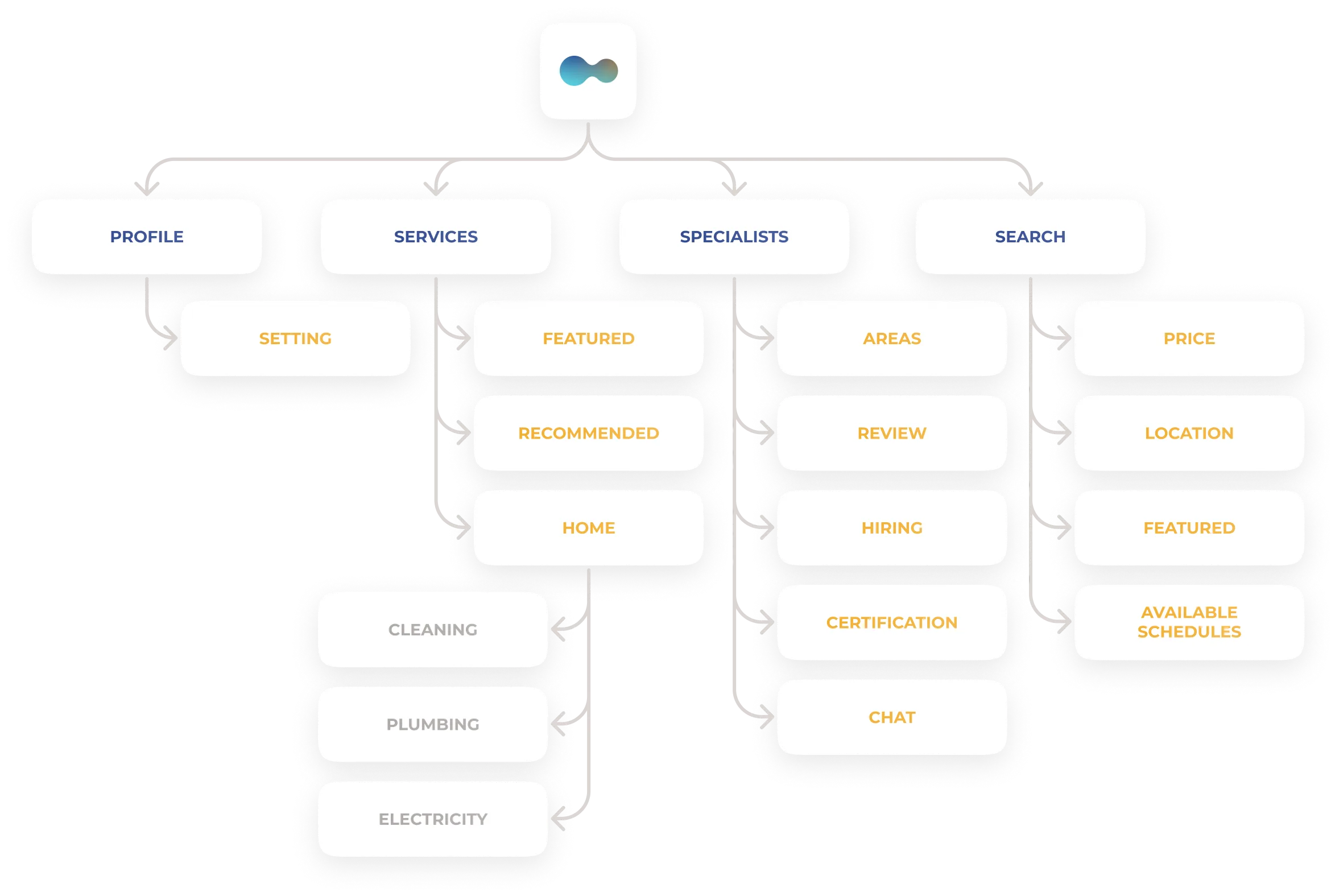
A hierarchical visual display of the app's content organizes information in a structured manner, making it easy for users to navigate. By prioritizing key elements and grouping related content, the app ensures a seamless user experience. This approach enhances clarity, reduces cognitive load, and helps users find what they need efficiently.

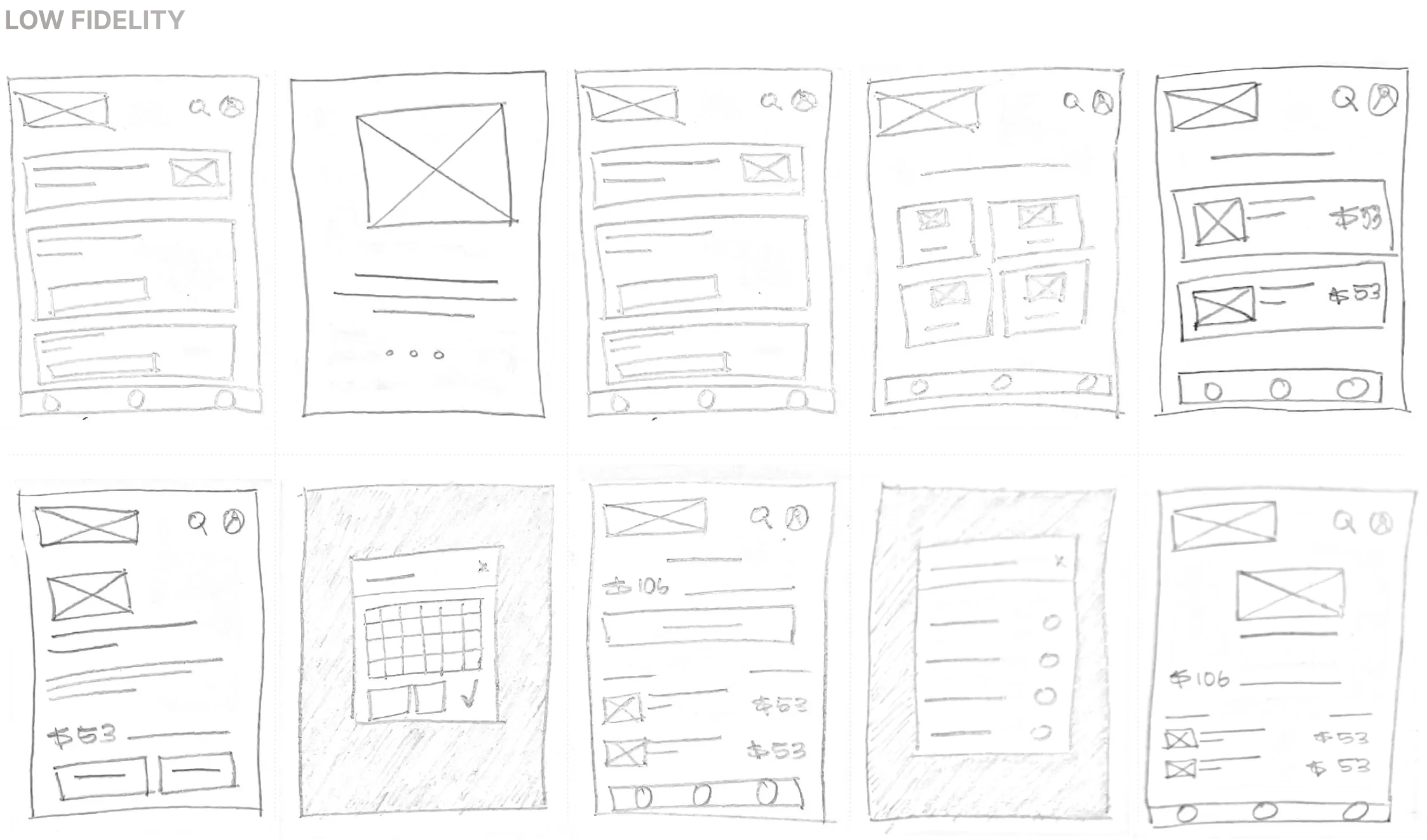
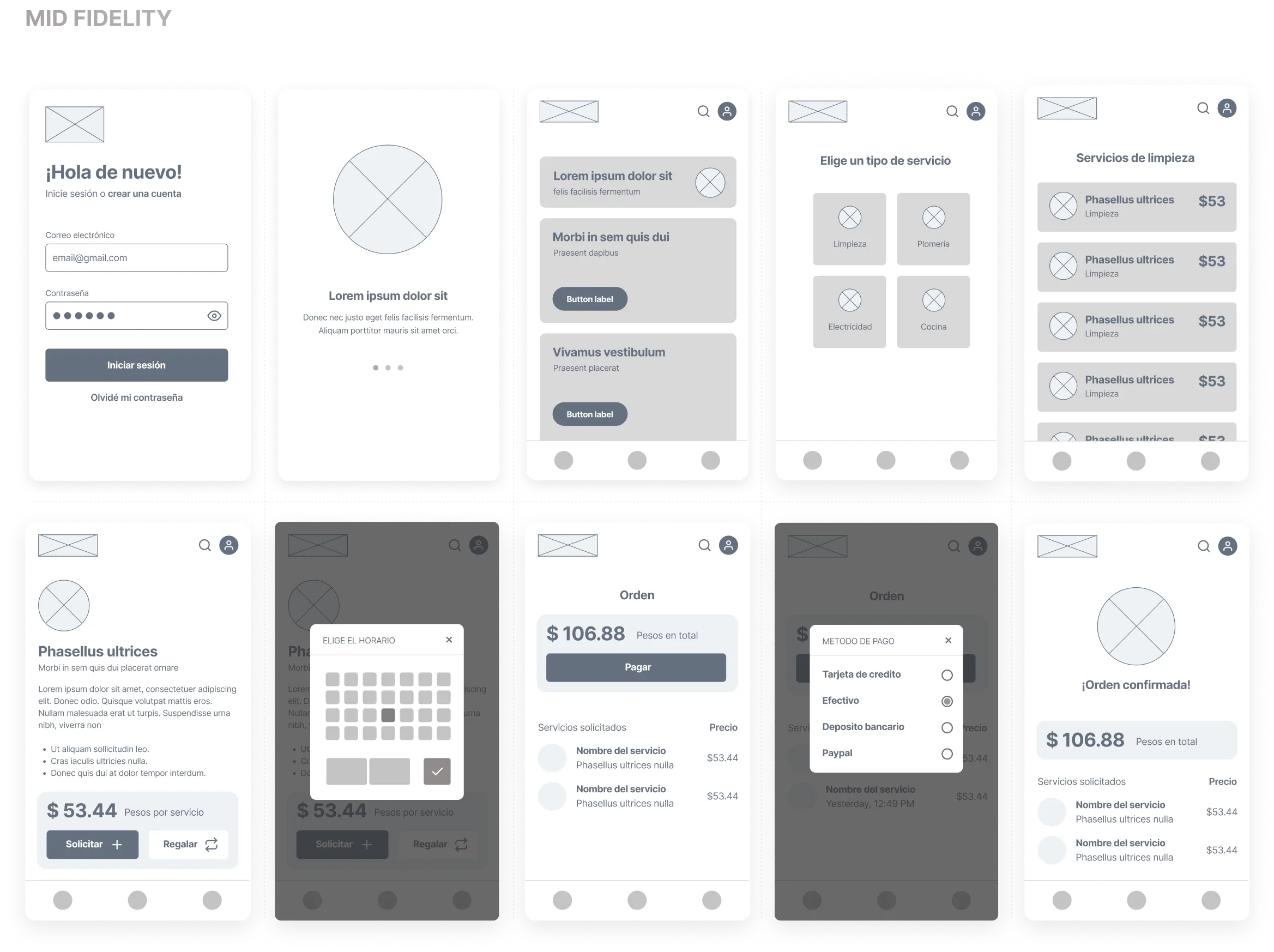
Prototyping is helpful for ideating, testing, and obtaining early feedback. By creating prototypes, we can quickly explore and refine ideas, ensuring they meet user needs and expectations. This process allows us to identify and address potential issues early, improving the overall design and functionality of the final product.


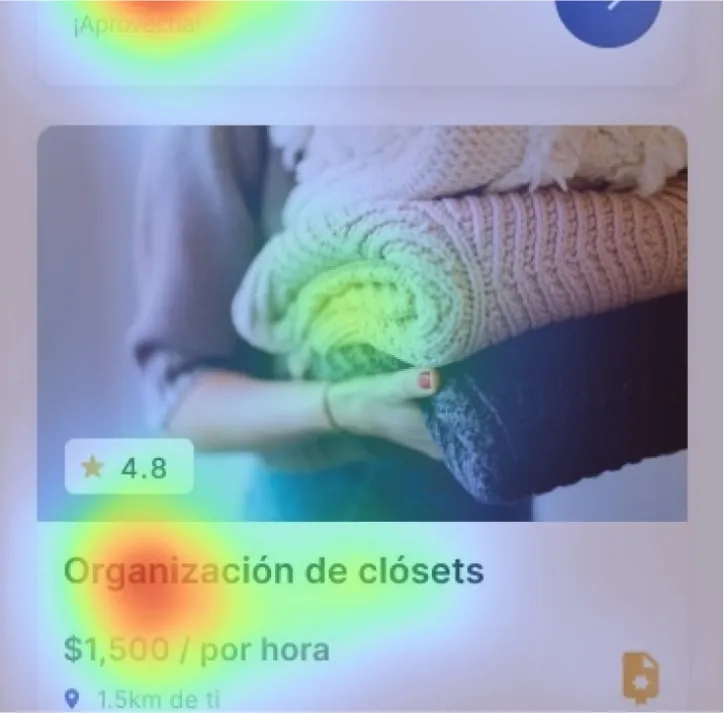
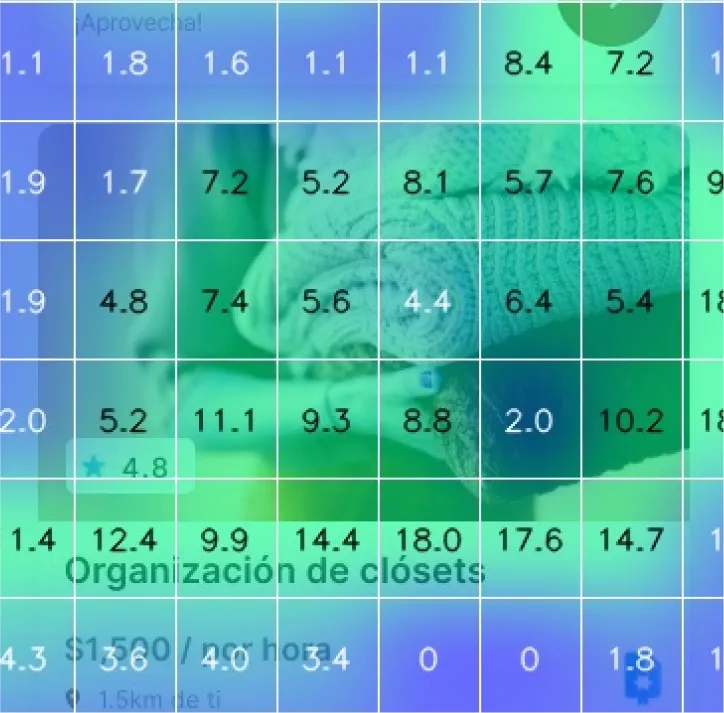
Early usability testing provides valuable insights into the initial key screens of an app. By testing these screens with real users, we can identify usability issues and gather feedback on the design and functionality. This early feedback is crucial for making informed adjustments, ensuring the app is user-friendly and meets the needs of its audience from the outset.

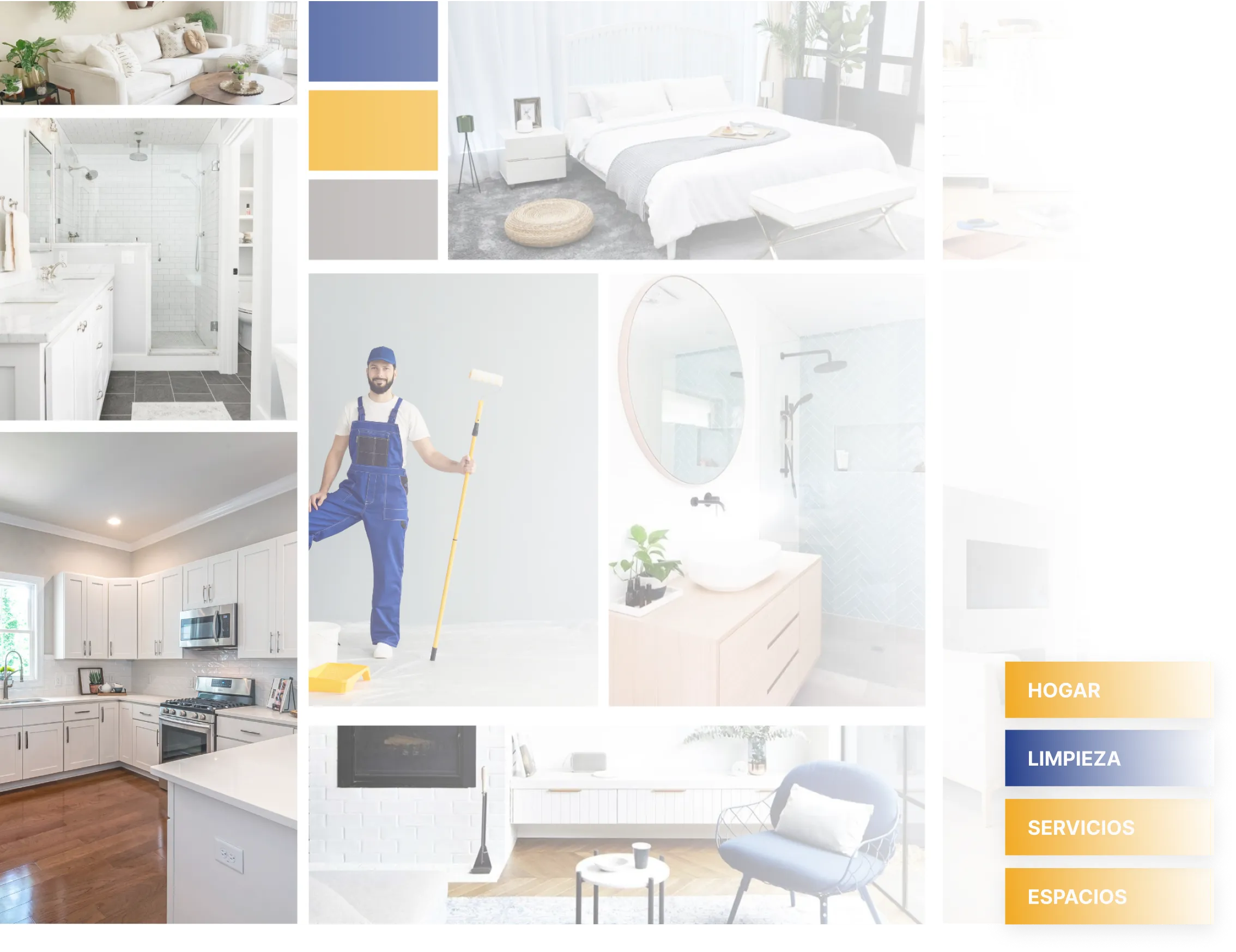
I used a moodboard for inspiration, focusing on images of clean spaces and workers cleaning. I drew on color theory, selecting blue for its associations with cleanliness, water, and freshness. Additionally, I chose yellow as it evokes happiness and brightness. As a secondary color, I opted for white to reflect purity and create a sense of space.


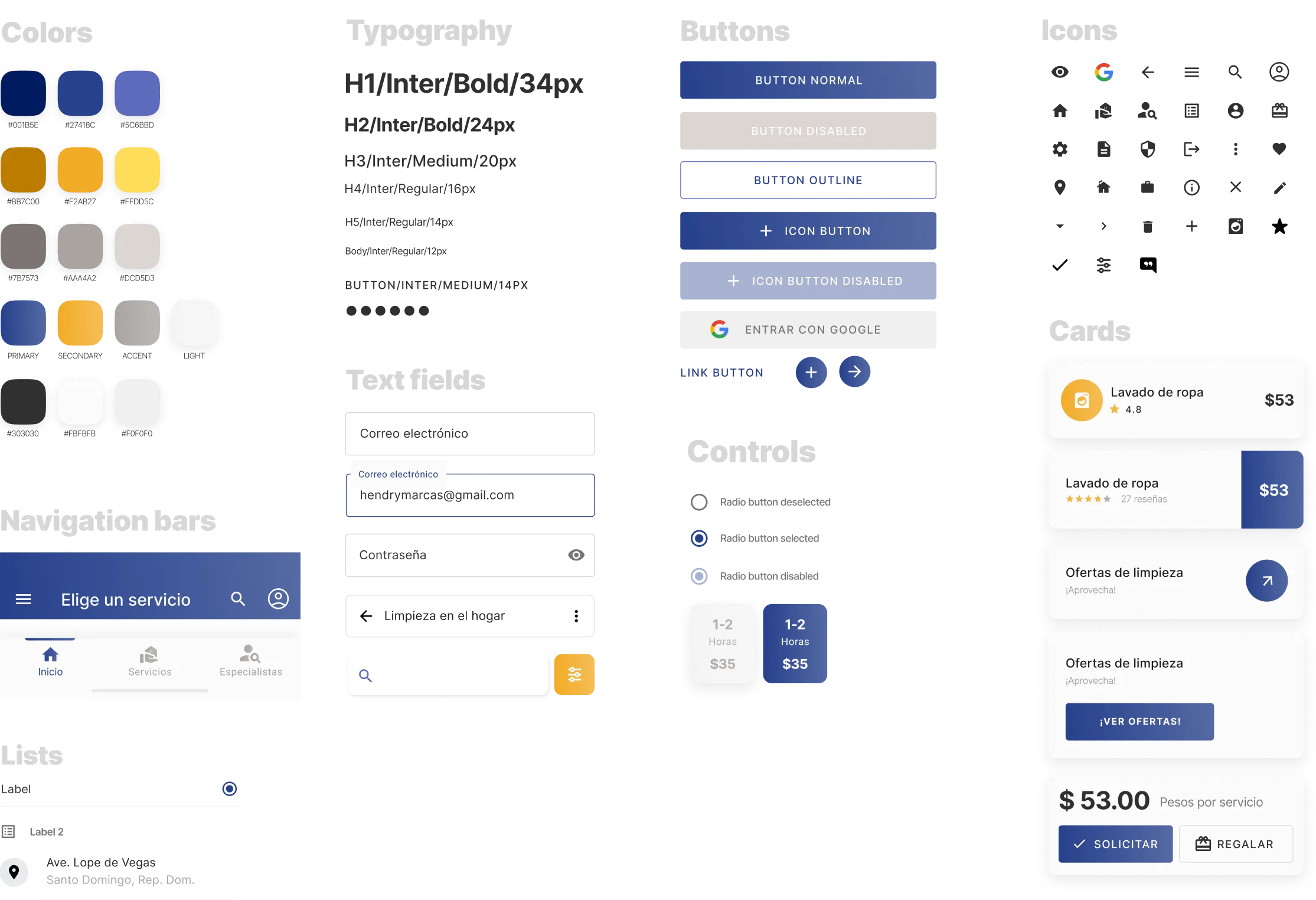
Prototyping is helpful to ideate and iterate faster through ideas. By creating quick prototypes, we can explore different concepts, test them rapidly, and make necessary adjustments. This process speeds up the development cycle, allowing us to refine and improve ideas efficiently.

Learnings from the current design process will inform future iterations. By analyzing feedback and identifying areas for improvement, we can make necessary adjustments to enhance the user experience. These insights ensure that each iteration builds on the previous one, leading to a more refined and effective product.



Users appreciated the app's clean and modern design, intuitive interface, and wide variety of home services. They found the booking process straightforward, and the detailed professional profiles with ratings and reviews helpful. The real-time tracking feature and secure payment options also received positive feedback, making users feel confident and satisfied with the app.
Users experienced frustration with slow loading times and the lack of a dedicated help section. Mixed language elements caused confusion, and key action buttons were not easily visible.
Additionally, some users struggled with brand identification and skipped important steps like login and onboarding. Missing screens also made it hard to complete all necessary actions smoothly.
Improvements to consider

Learnings and general thoughts
The entire process of studying user needs and their reactions to specific solutions has taught me to listen, understand, and empathize with an open mind. I have learned the importance of patience and the willingness to delve deeply into both the problem at hand and the users' world, to truly grasp the challenge. This involves asking numerous questions and actively listening to the answers.
It has been remarkable to observe that involving the end user in the design process results in a final product that better aligns with their goals and needs, making it more intuitive. Designing prototypes became much easier when I kept the persona and user goals at the forefront of my mind.